Scopri come usare il CSS per personalizzare la grafica del tuo sito. Dalle basi imparerai tutte le proprietà per usare il CSS nel modo facile e corretto per modificare il tuo blog.
Quando si parla di grafica spesso pensi a immagini, ma usando il linguaggio HTML è possibile ottenere un aspetto completamente diverso utilizzando un vero e proprio codice per attribuire degli stili ai testi e agli altri elementi della pagina.
Cosa è il CSS
Il CSS o cascading style sheet è un linguaggio basato su un foglio di stile che consente di applicare una formattazione grafica alle pagine HTML.
Spesso al posto delle immagini, i temi WordPress utilizzano i CSS tramite un apposito file chiamato style.css che contiene tutte le regole interpretate dal browser dell’utente per visualizzare l’aspetto di ogni pagina del tuo sito.
Oltre alla grafica del template vero e proprio, grazie ai css è possibile cambiare l’aspetto del contenuto e dei singoli paragrafi che compongono l’articolo.

Il grande vantaggio è sicuramente una personalizzazione granulare dei singoli elementi e soprattutto un risparmio di banda perché le righe di codice sono più leggere da trasferire rispetto a immagini fisiche.
Sintassi e Caratteristiche del linguaggio CSS
La sintassi di una regola css si articola in quattro parti:
- selettore
- parentesi graffa aperta
- proprietà
- valore della proprietà
- punto e virgola
- parentesi graffa chiusa
Per fare un esempio:
p {
font-size: 14px;
}
Avrai a che fare con i cosiddetti selettori, ossia delle entità usate per identificare le parti della pagina.
Lo scopo di questo linguaggio è di trasformare le proprietà attribuite a un determinato selettore in regole di formattazione da applicare tutte le volte che nella pagina sarà presente quel selettore.
Questo metodo consente di risparmiare notevole spazio nel trasferimento dei dati dal tuo server perché non devi dichiarare continuamente le proprietà di elementi presenti più volte nella pagina.
I selettori possono essere: elementi, classi o id.
Gli elementi sono i contenuti html come i tag h1, h2, p, br e hr.
p {
font-size: 14px;
}
Le classi si riconoscono dal punto che precede il nome, come ad esempio .contenuto e puoi usare la medesima più volte in una stessa pagina.
.contenuto {
width: 140px;
}
Gli ID invece si riconoscono dal cancelletto che precede il nome, come ad esempio #head e sono identificativi unici, ossia a differenza delle classi puoi usarne solo uno in ciascuna pagina.
#head {
width: 140px;
}
Come usare CSS in WordPress
In un blog WordPress tutte queste regole sono contenute nel file style.css del tema attivo che puoi trovare in Aspetto > Editor.
Se effettui qualche modifica è possibile che se un giorno il template sarà aggiornato perderai la tua personalizzazione e sarebbe un grave problema.
La soluzione è di sovrascrivere le tue regole rispetto a quanto esposto nel tema WordPress tramite alcuni metodi.
Puoi fare dichiarazioni css inline, ossia direttamente all’interno dell’articolo. Significa aggiungere l’attributo style nel codice HTML.
Questo è un paragrafo
Un altro modo è l’utilizzo di un tema child, ossia un template che presenta tutte le caratteristiche del tema parent, con il vantaggio di poterlo modificare senza perdere tutto qualora dovessi aggiornare il tema genitore in futuro.
Infine puoi sfruttare i campi per l’aggiunta di codice CSS che sono offerti dal tuo tema oppure dal classico Aspetto > Personalizza > CSS aggiuntivo.
Se desideri sovrascrivere una regola CSS definita già in precedenza basta aggiungere il valore !important alla dichiarazione per dare massima priorità rispetto a qualsiasi altra presente nei CSS dell’intero sito.
#head {
width: 140px !important;
}
Elenco Proprietà CSS
Per usare nel modo corretto tutti i vantaggi dei CSS devi conoscere quali sono le proprietà e i valori riconosciuti da questo linguaggio, altrimenti le tue regole non avranno alcun effetto e potresti persino generare errori nel codice.
Crea il tuo sito in 9 minuti
La nostra guida completa per creare il tuo sito WordPress dalla A alla Z in 9 minuti senza essere un esperto.
Adesso vediamo nel dettaglio le regole più comuni per formattare l’aspetto grafico di una pagina HTML usando i CSS.
Testi
I testi nelle pagine sono personalizzabili usando varie proprietà per ottenere il grassetto, cambiare il font, la dimensione, gli spazi tra le parole, i colori e molte altre modifiche.
.testo {
letter-spacing: 1px;
color:#720000;
text-align:center;
text-decoration:underline;
text-indent:5px;
text-transform:uppercase;
white-space:normal;
word-spacing:3px;
font-family: 'Lato', sans-serif;
font-size:12px;
font-style:italic;
font-weight:700;
}
Ora vediamo nel dettaglio tutte le proprietà che abbiamo specificato.
letter-spacing
Indica lo spazio tra le lettere in pixel.
color
Si tratta del codice colore del testo.
- nome del colore: red, green
- codice esadecimale: #720000
- codice RGB: (rgb(200, 0, 0)
text-align
Allinea il testo a destra, sinistra, in centro o giustificato.
- left
- right
- center
- justify
text-decoration
Decora il testo con sottolineatura, nulla o linea in mezzo.
- none
- underline
- overline
- line through
- blink
text-indent
Rientra la prima linea di testo di alcuni pixel.
text-transform
Questa proprietà è utile per avere il testo tutto minuscolo, oppure tutto maiuscolo.
- none
- capitalize
- lowercase
- uppercase
white-space
Specifica come gestire gli spazi bianchi in un testo.
- normal
- pre
- nowrap
word-spacing
Indica lo spazio da usare tra le parole in pixel.
font-family
Sceglie il font da usare per il testo.
font-size
Imposta la dimensione del testo in pixel o em.
font-style
Specifica se attribuire il corsivo o altre peculiarità al testo.
- normal
- italic
- oblique
font-weight
Usando valori da 100 a 900 oppure bold, normal o lighter puoi specificare l’intensità del grassetto in un testo.
Sfondo
Per modificare o aggiungere uno sfondo a un elemento esistono varie regole CSS.
background
I valori da attribuire a background sono il colore, un’eventuale immagine e la posizione di allineamento.
- color
- image
- position
- repeat
background: #ffffff url(percorso_immagine) top center no-repeat fixed;
Puoi definire tutte queste informazioni in questa unica proprietà oppure con le diverse dichiarazioni separate che vedremo tra poco.
background-color
Per scegliere il colore dello sfondo puoi usare come al solito il codice RGB, esadecimale, il nome oppure transparent.
background-image
Oltre al colore potresti voler mostrare una vera e propria immagine specificandone il percorso nel tuo server o in posizioni esterne.
background-position
Esistono diverse combinazioni per consentirti di mostrare lo sfondo in una determinata posizione dell’elemento a cui si riferisce.
- top left
- top center
- top right
- center left
- center center
- center right
- bottom left
- bottom center
- bottom right
- x-% y-%
- x-pos y-pos
background-repeat
Questa proprietà mostra una immagine ripetuta orizzontalmente oppure verticalmente oppure su tutti gli assi cardinali.
- no-repeat
- repeat
- repeat-x
- repeat-y
Bordi
Per abbellire un elemento puoi usare i bordi e usare varie personalizzazioni grafiche.
border
Con questa proprietà globale puoi racchiudere ben tre impostazioni diverse in un’unica riga.
- color
- style
- width
border: 1px solid #333333;
In pixel stabilisci lo spessore del bordo, con solid definisci lo stile e infine aggiungi il codice colore.
Se preferisci specificare il bordo solo a destra o solo in alto basta usare la proprietà seguita dalla posizione, ad esempio border-left.
border-style
Se preferisci specificare solo lo stile, hai varie opzioni predefinite.
- dashed
- dotted
- double
- groove
- hidden
- inset
- none
- outset
- ridge
- solid
Provando questi stili potrai avere bordi con trattini, a puntini, nascosti oppure solidi.
border-radius
Per avere gli angoli arrotondati basta specificare la dimensione in pixel del raggio della curva.
border-radius: 5px;
Margini
La proprietà margin dichiara le distanze da tenere tra un elemento HTML e gli elementi che lo circondano.
margin: 5px 3px 10px 8px;
Come noti ci sono 4 valori secondo un ordine ben definito perché sono indicate le distanze da tenere verso l’alto, destra, il basso e sinistra.
La misura può essere in pixel, percentuale oppure auto. Se inserisci solo un valore, questo verrà considerato valido per tutte le direzioni.
Per centrare un elemento nella pagina impostando margini equidistanti spesso si usa una dichiarazione speciale.
margin: 0 auto;
In caso di valori negativi invece di una distanza sarà applicato un avvicinamento.
Hai anche la possibilità di specificare margini solo in determinate direzioni, usando ad esempio margin-left.
Padding
Molto utile per i testi, con questa proprietà puoi impostare distanze tra il contenuto di un elemento e i suoi bordi. Si applicano le regole già viste per margin eccetto il valore auto e non sono validi i numeri negativi.
padding: 5px 3px 10px 8px;
Liste
Hai anche la possibilità di personalizzare le liste create con <ul>.
list-style-image
Puoi impostare una piccola immagine accanto a ogni voce <li>.
list-style-image: url(percorso_immagine.png);
list-style-type
Ci sono diversi stili da applicare a ciascun <li> per ottenere un cerchio, disco, quadrato o altri simboli.
- disc
- circle
- square
- decimal
- lower-roman
- upper-roman
- lower-alpha
- upper-alpha
- none
list-style-type: circle;
Altre proprietà CSS
height e width
Per specificare l’altezza e la larghezza utilizza un valore in pixel, percentuale oppure auto.
width:50px; height:30%;
max-height e max-width
Soprattutto per siti responsive, ossia compatibili con desktop, smartphone e table è importante definire la massima altezza e massima larghezza che un elemento può avere.
max-width:500px; max-height:30%;
min-height e min-width
Allo stesso modo puoi specificare anche la minima altezza e larghezza di un elemento.
min-width:500px; min-height:30%;
Ricorda che come fanno i programmatori puoi utilizzare i commenti nel codice per ricordarti successivamente cosa stavi facendo mentre modificavi una determinata parte di codice.
Nel codice CSS basta racchiudere il testo del commento tra i simboli /* e */ senza altre aggiunte. Ovviamente questa scritta non sarà mostrata in nessuna pagina del tuo sito, ma è contenuta solo nel codice.
/* modifica responsive del titolo */
h1 {
margin-top: 10px;
}
Un trucco molto comodo quando modifichi il CSS è la concatenazione degli elementi in un unico selettore se vuoi risparmiare spazio e organizzare meglio il codice.
Usando la virgola tra vari elementi farai in modo che la dichiarazione sarà applicata a tutti.
h1,h2,h3 {
font-size:12px;
}
Come verificare e ispezionare il codice CSS in un sito
Per vedere in tempo reale il codice HTML o CSS del tuo sito o di un concorrente, Google ha rilasciato un set di debugging tools già presenti in Google Chrome.
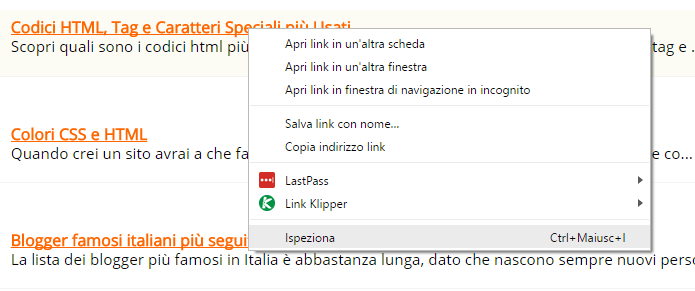
Per accedere a Chrome DevTools basta cliccare con il tasto destro del mouse su un elemento della pagina che stai visualizzando nel browser e scegliere Ispeziona

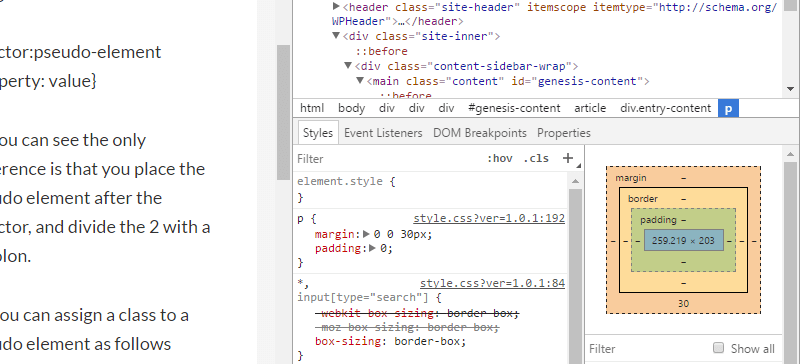
Dopodiché si aprira una slide nella pagina che ti mostrerà il codice HTML dell’elemento selezionato e poco sotto vedrai anche il codice CSS.

Il grande vantaggio di questo strumento è la possibilità di poter fare modifiche in tempo reale e gli effetti saranno immediatamente visibili nel browser Chrome.
Ovviamente questi risultati sono visibili solo da te e non stai realmente modificando il sito.
