Scopri i 3 temi WordPress responsive tra cui scegliere per avere un blog efficace e compatibile con smartphone, tablet e dispositivi desktop.
Ormai, circa il 50% delle ricerche e accessi a internet avviene da un dispositivo mobile ed è proprio per questo che chiunque abbia un sito web debba avere necessariamente una grafica compatibile con la navigazione su display aventi risoluzioni diverse.
Fino a qualche anno fa si avevano siti ottimizzati per 1280×768 pixel perché tutti accedevano dal proprio computer, ma ormai le cose sono cambiate e ogni smartphone ha una risoluzione diversa, per cui è obbligatorio avere una grafica che automaticamente si adatti alla dimensione dello schermo del visitatore.
Di seguito ci sono tre dei migliori temi responsive che rispondono a questa esigenza e ti basterà caricarne uno sul tuo blog WordPress per offrire al tuo pubblico un’esperienza di navigazione positiva.
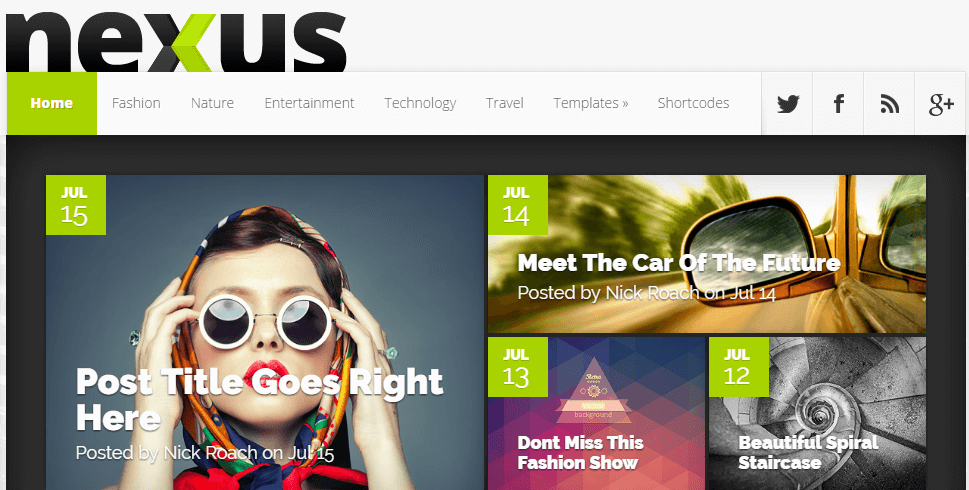
Nexus

Questa grafica offre uno stile da magazine con vari widget per personalizzarne l’aspetto in ogni sua componente.
Come tutti i giornali o blog dotati di molti contenuti, questo layout è stato pensato per offrire al pubblico una organizzazione chiara e semplice degli articoli, in modo da essere leggibili con facilità.
Come tutti i temi di ElegantThemes anche Nexus offre una compatibilità di browser, oltre all’uso di media queries per offrire un’esperienza di navigazione perfetta anche da mobile e tablet.
Crea il tuo sito in 9 minuti
La nostra guida completa per creare il tuo sito WordPress dalla A alla Z in 9 minuti senza essere un esperto.
In ogni pagina puoi scegliere quale template impostare, così potrai avere pagine dotate di grafica diversa a seconda della funzione che devono svolgere.
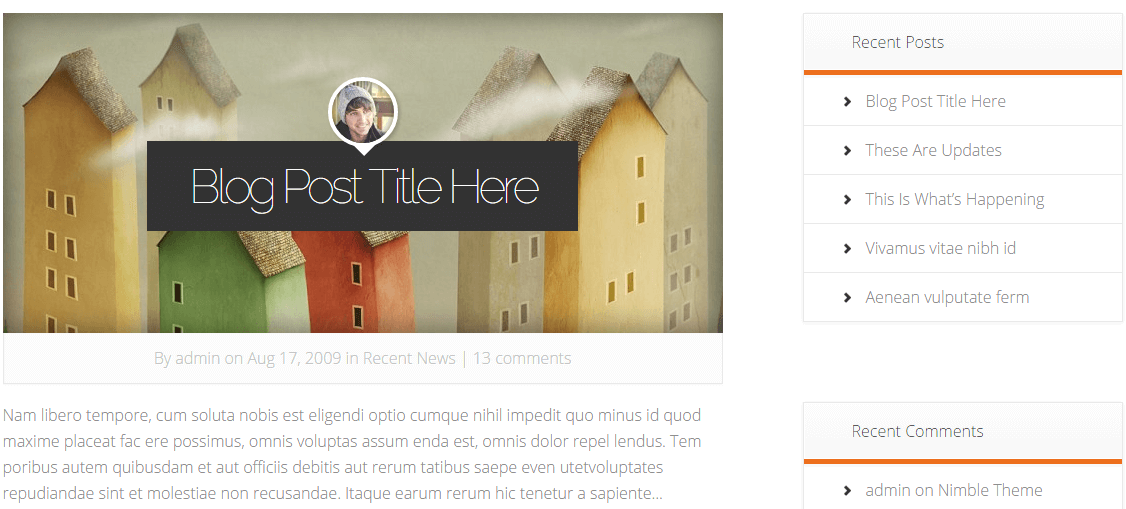
Foxy

Con il tema Foxy potrai personalizzare i colori principali dell’aspetto grafico, tra cui lo sfondo, le immagini e i testi.
Le opzioni del tema ti permettono di abilitare o disattivare funzioni o moduli senza toccare alcuna linea di codice PHP, ma basterà il tocco del mouse per definire i colori e altri settings del tema.
Per gli utenti più avanzati, usando gli shortcodes puoi costruire layout complessi senza imparare funzioni di codice.
Uno dei vantaggi di avere un tema responsive come questo è che l’utente non dovrà più fare zoom o scrollare la pagina a destra e sinistra per leggere un articolo, perché le dimensioni si impostano automaticamente in base alla risoluzione del device da cui sta accedendo al sito.
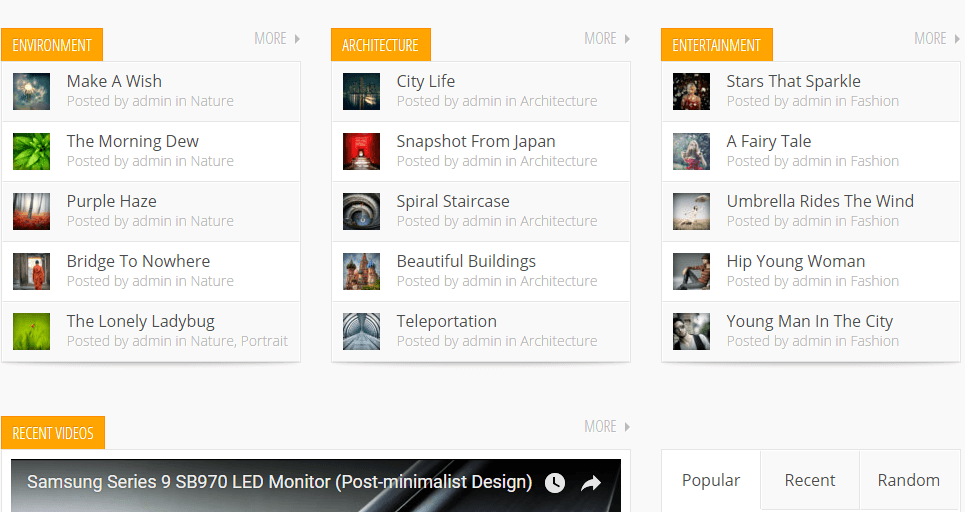
Lucid

Anche Lucid come gli altri temi WordPress responsive offre una compatibilità con tutti i browser moderni, la personalizzazione dei colori e l’utilizzo di appositi shortcode per creare layout sofisticati.
Il design è a prima vista molto pulito e ben organizzato per mostrare pagine e articoli con thumbnail e titoli ben separati tra loro da spazi bianchi e divisori.
Tutti i temi visti in questa pagina sono appositamente studiati per essere installati su un blog WordPress con estrema facilità.
Dopo l’acquisto e l’installazione, il tuo blog avrà immediatamente una grafica rinnovata e professionale per offrire all’utenza un’esperienza di navigazione più intuitiva e moderna.
